【安裝篇】如何把 Blogger 字型改成思源黑體
STEP 1. 進入思源黑體官網
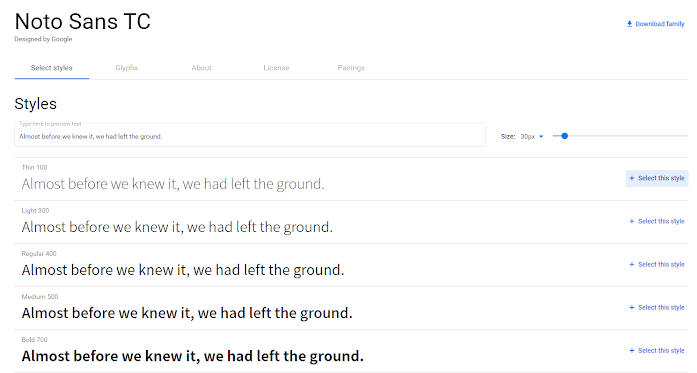
STEP 2. 選擇喜歡的字形粗度
如果不知道選什麼的話,可以選最常用的 400 及 700
STEP 3. 複製設定程式碼
點擊右方欄位的 Embed , 複製 link 下方的程式碼
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@400;700&display=swap" rel="stylesheet">STEP 4. 修改 Blogger 的 HTML 檔案
先到自己的 Blogger 後台,然後點擊「主題」 → 「自訂」旁的下拉選單,找到「編輯HTML」
STEP 5. 加入思源黑體字形的程式碼至HTML檔
進入編輯後,按下鍵盤的 CTRL + R ,左上角會跳出搜尋框,輸入 </head> 並搜尋,找到 </head> 後,在上方欄位貼上剛剛複製的程式碼
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@400;700&display=swap" rel="stylesheet">STEP 6. 微調程式碼
接下來,因為 Blogger 編輯器的問題,我們要將剛剛加入的程式做點修改,否則會跳出以下錯誤
org.xml.sax.SAXParseException; lineNumber: 2955; columnNumber: 91; The reference to entity "display" must end with the ';' delimiter.我們要做的事,就是把剛剛貼上的程式碼內 & 符號替換成 &,然後在下一行,加入一個<\link> 的結尾標籤,改完後就會類似下面的程式碼,當然,假如你什麼都不懂,也不想管,你也可以直接複製下方這段直接貼上
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@400;700&display=swap" rel="stylesheet" ></link>
STEP 7. 儲存
思源黑體的套用囉。接下來,我會在下一篇教大家如何套用,就可以讓你的部落格改頭換面啦!
















請問下一篇有預計要什麼時候撰寫嗎謝謝~
回覆刪除然後就沒有了...........XDDD
回覆刪除哇 你的部落格主题好漂亮
回覆刪除